Hey there Flutter Developers 👋
One of the common things I have come across while developing Flutter Applications is writing very generic names to the project folder. No doubt, sooner or later we realize the need to change its name. But hey, what about the app icon? Well, the Flutter apk comes with a default icon provided by the Flutter Developer Community and we can change it and add our very own custom logo as our app icon!

Let's get started⭐
1. Change the App name
By default, at the initial step of creating a Flutter Application, the name of the apk to be generated is the same as the one you provide it to the root directory. In order to set up a new name for both Android and iOS, changes in two of the files from the project directory, AndroidManifest.xml and Info.plist must be done respectively.
Android
Path: android/app/src/main/AndroidManifest.xml
<application android:label="custom_app_name" android:icon="@mipmap/ic_launcher">
iOS
Path: ios/Runner/Info.plist
<key>CFBundleName</key> <string>custom_app_name</string> <key>CFBundlePackageType</key>
That's it and we are done! With the above changes in the respective files we have our very own custom name for that fully fledged mobile applications. So the next time you run your application, it shows up with the name as mentioned above.
2. Change the app icon
With various prototyping tools available, generate a beautiful icon for your application. The preferred resolution I would suggest would possibly have dimensions of 1024x1024.
Now, head over to the following sites in order to generate a launcher icon for you Android and iOS supported application.
Drag and drop your custom app icon over to these sites and download the file generated.
The Flutter Dev Community has a dependency titled flutter_launcher_icons for the launcher icon where you can find more details.
Alright, so initially, head over to the
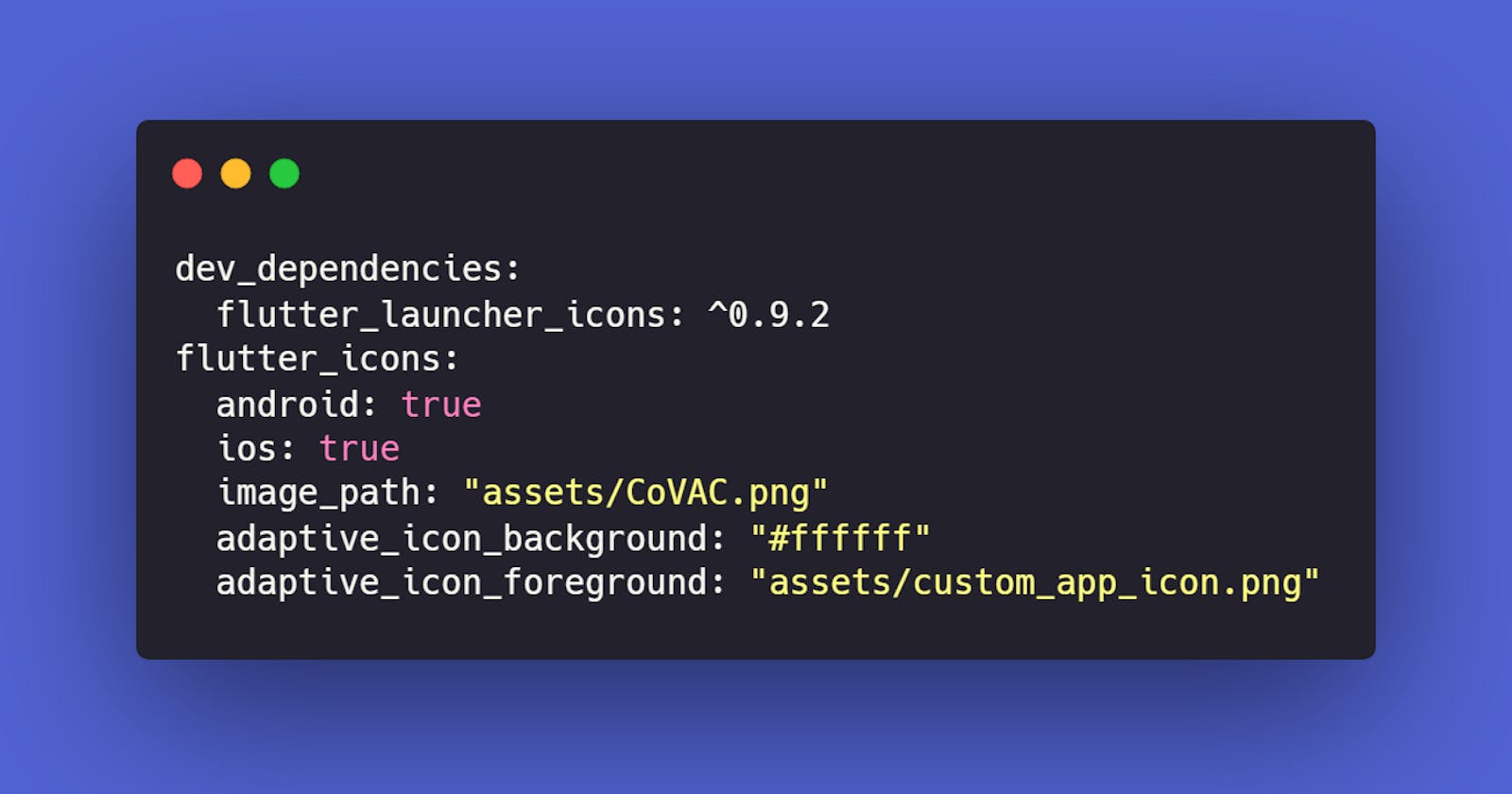
pubspec.yamlfile and add the following code. Make sure you have put the icon file in the assets folder and mentioned the right path to it.dev_dependencies: flutter_launcher_icons: ^0.9.2 flutter_icons: android: true ios: true image_path: "assets/CoVAC.png" adaptive_icon_background: "#ffffff" adaptive_icon_foreground: "assets/custom_app_icon.png"Note that at the time of writing this blog post, the latest version of the following mentioned package is
0.9.2so accordingly, select the correct version in the future.Now that you have added these lines of code in the
pubspec.yamlfile, on your terminal execute the following set of commands. This will run the package.
flutter pub get
flutter pub run flutter_launcher_icons:main
- The next time you hot restart your app or build the apk, the updated app name and icon will be visible on the emulator/connected device. So that was it! We are done updating the app icon as well.
If you have any doubts, feel free to reach out to me, I will be happy to assist. Also make sure you check out my recent Flutter project titled " CoVAC "
About: CoVAC is an all-in-one Covid info toolkit app, providing users the facility to check for available slots based on Indian Postal Codes, along with receiving the latest updates related to the pandemic and the virus.
Do star the repository for further release and updates and feel free to suggest changes wherever necessary. Until then see you in another blog! Take Care :)